🗡️ Visual Studio Code

VSCode 全称:Visual Studio Code,它是我初学编程时微软公司刚好发布的一款代码编辑器,现在几乎是敲代码的必备神器!😂 可以说我是看着它长大的....

⬇️ 下载安装
它是免费的!免费的!!免费的!!!
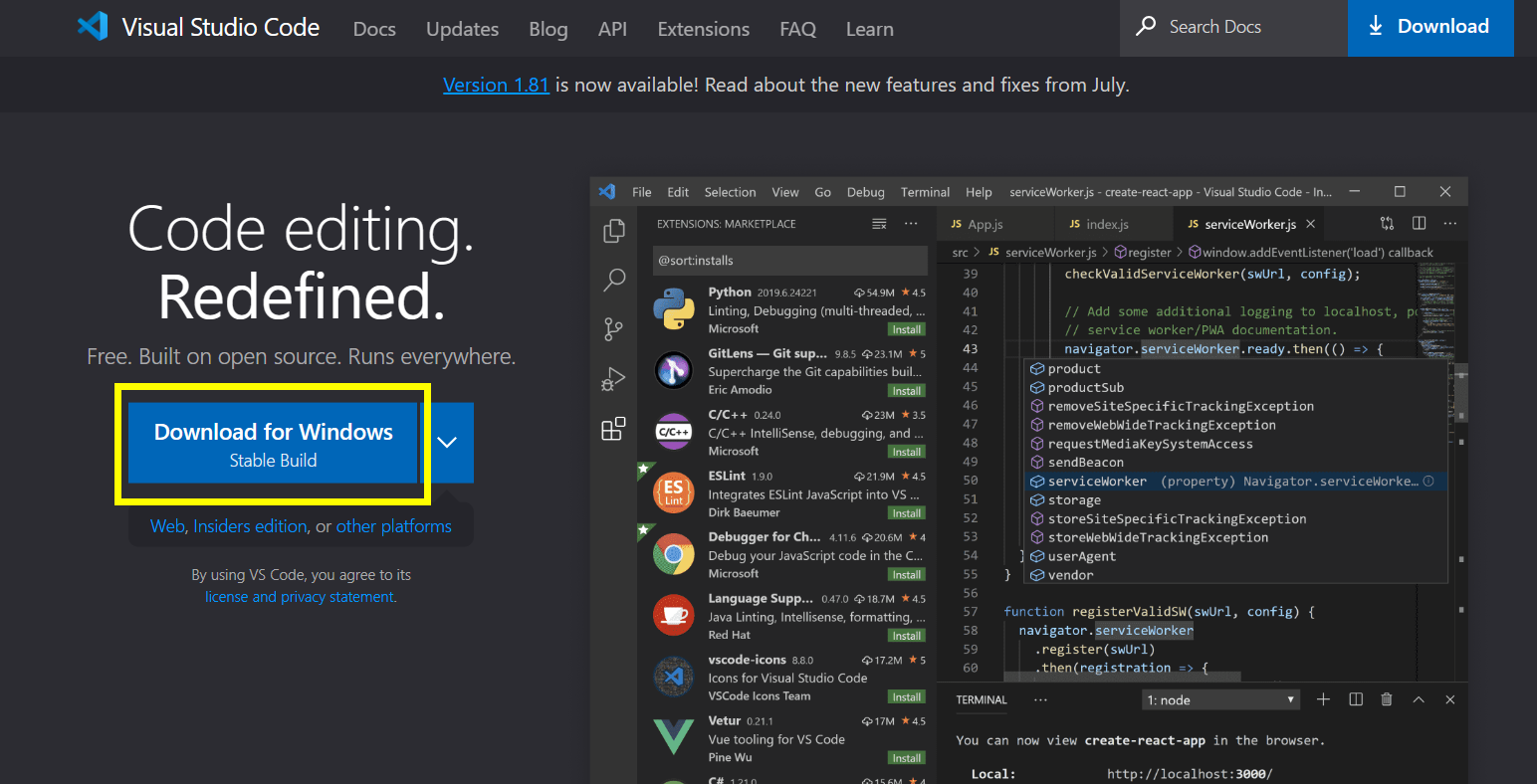
官网地址:Visual Studio Code

👆 点击黄框处下载
下载完后鼠标双击图标进行 安装 👇

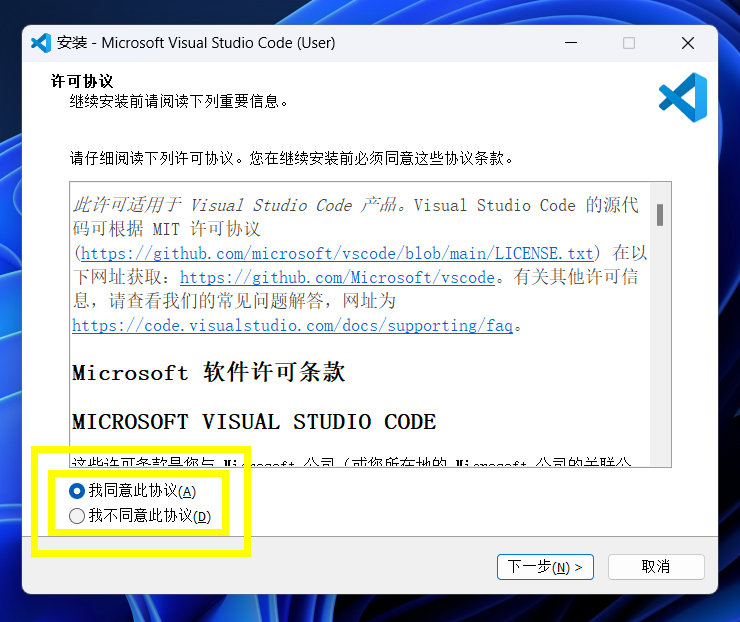
👌 很明显 你需要同意!👇

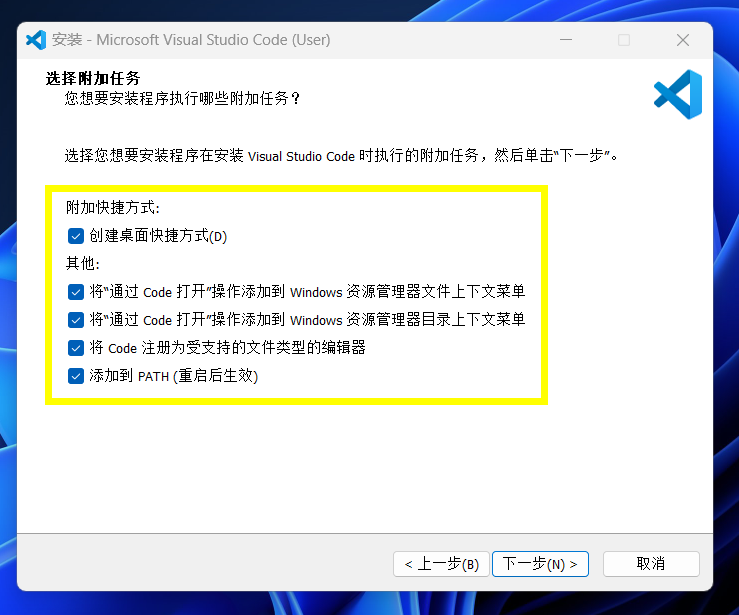
✔ 全部勾选 👇 然后下一步(你可以选择好你的安装地址)下一步下一步......


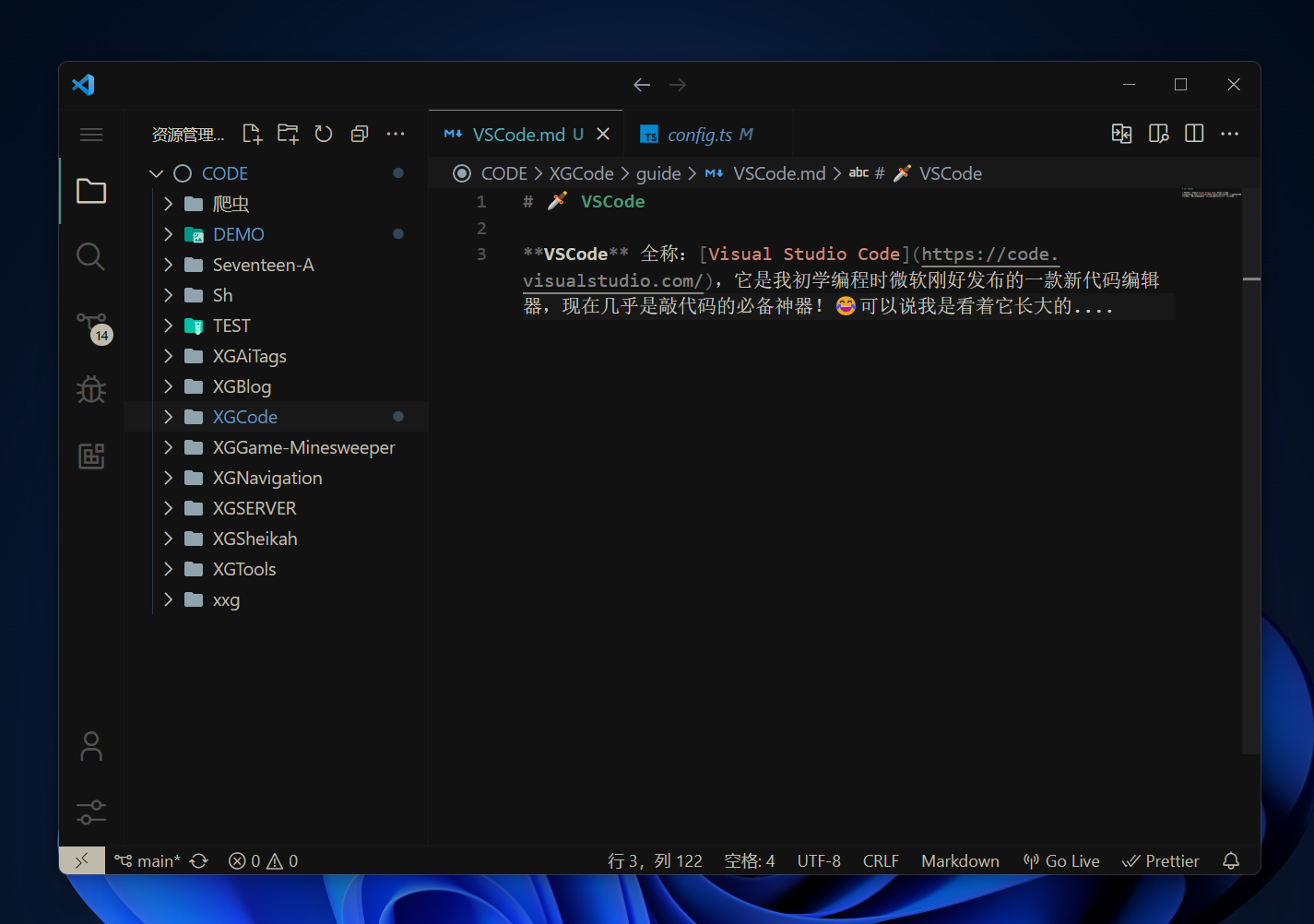
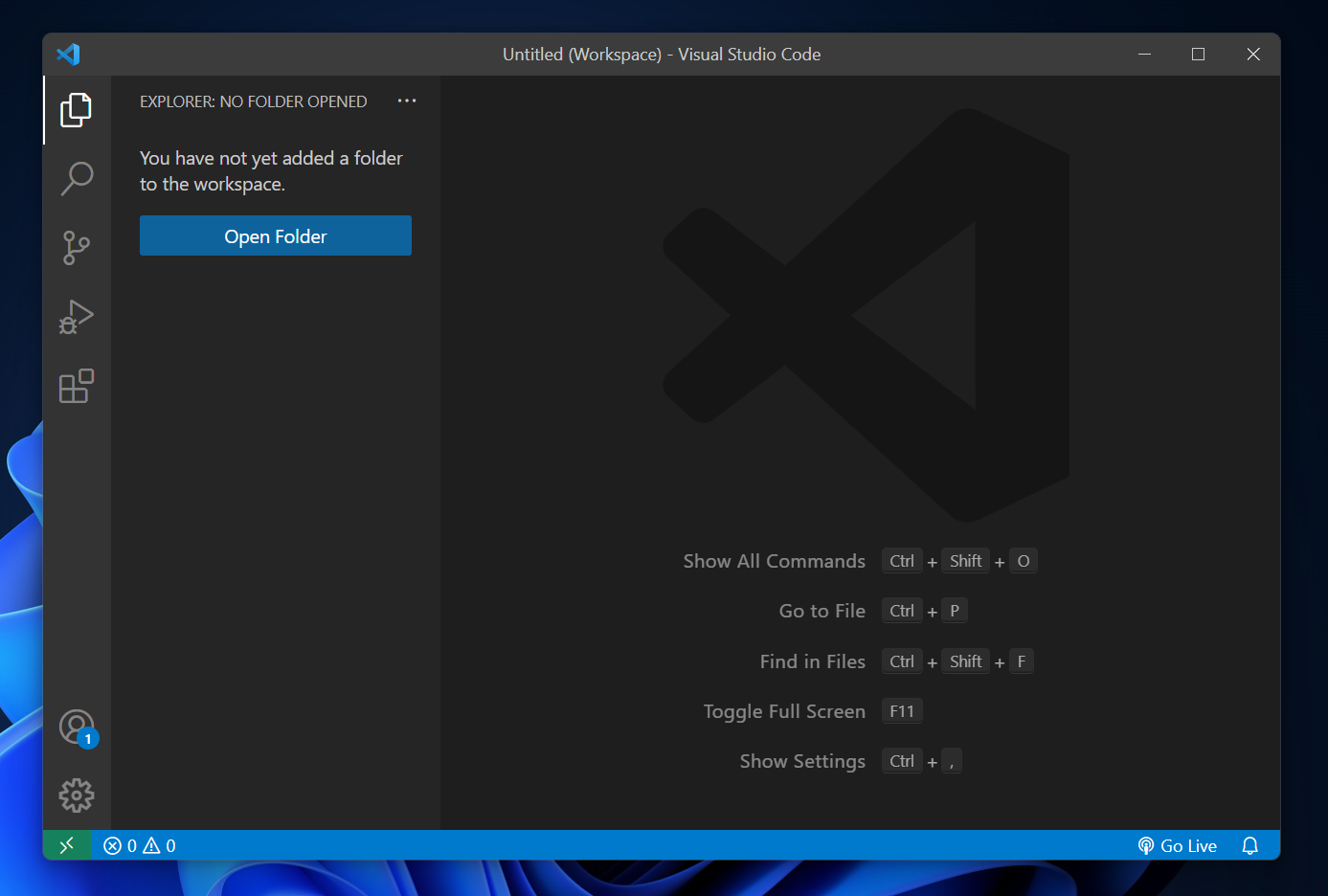
安装完成打开看看!👇

它是英文的,一开始还会让你选择主题颜色。接下来我们来对它进行一些简单的设置 👇
💱 设置中文
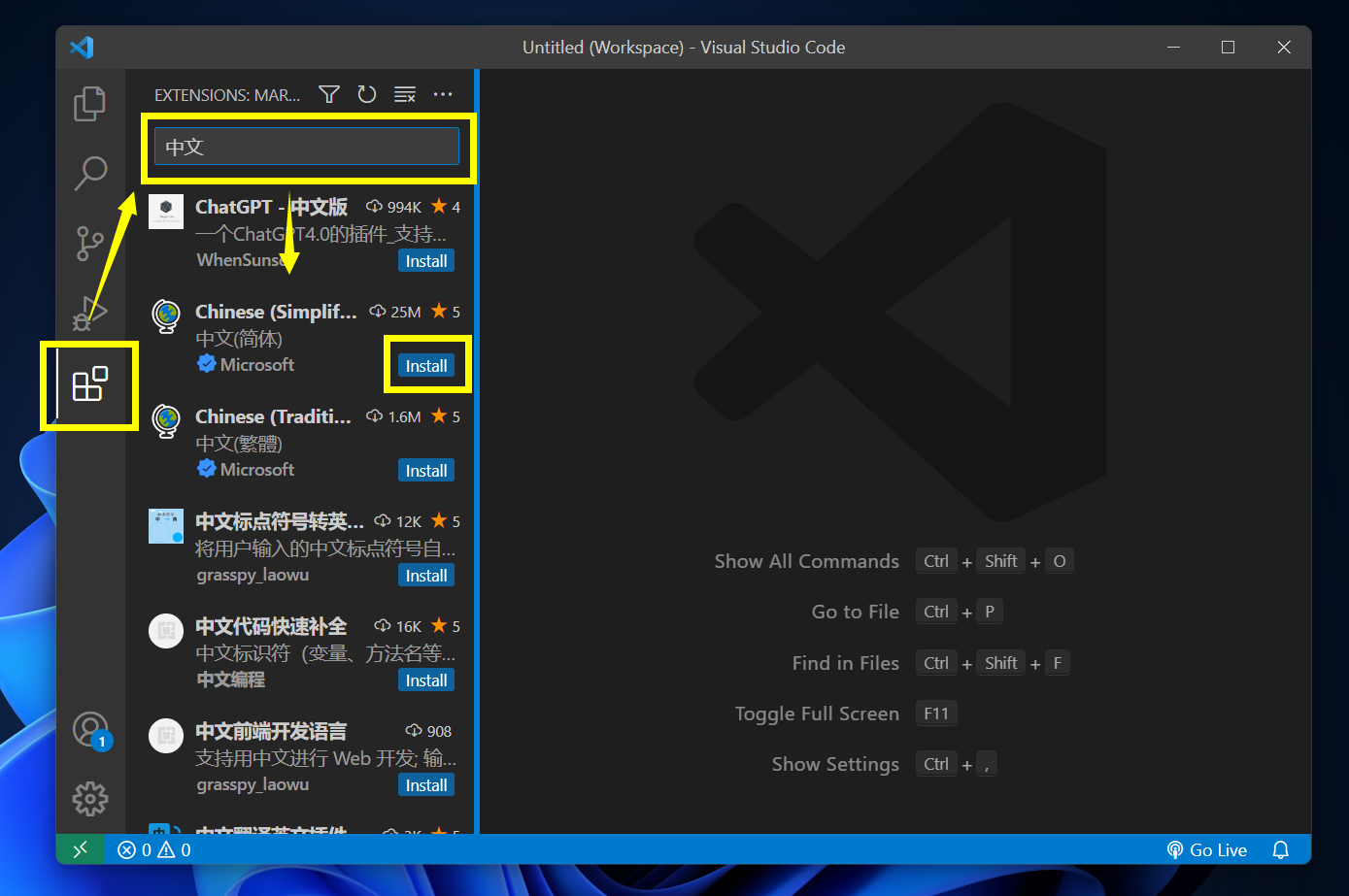
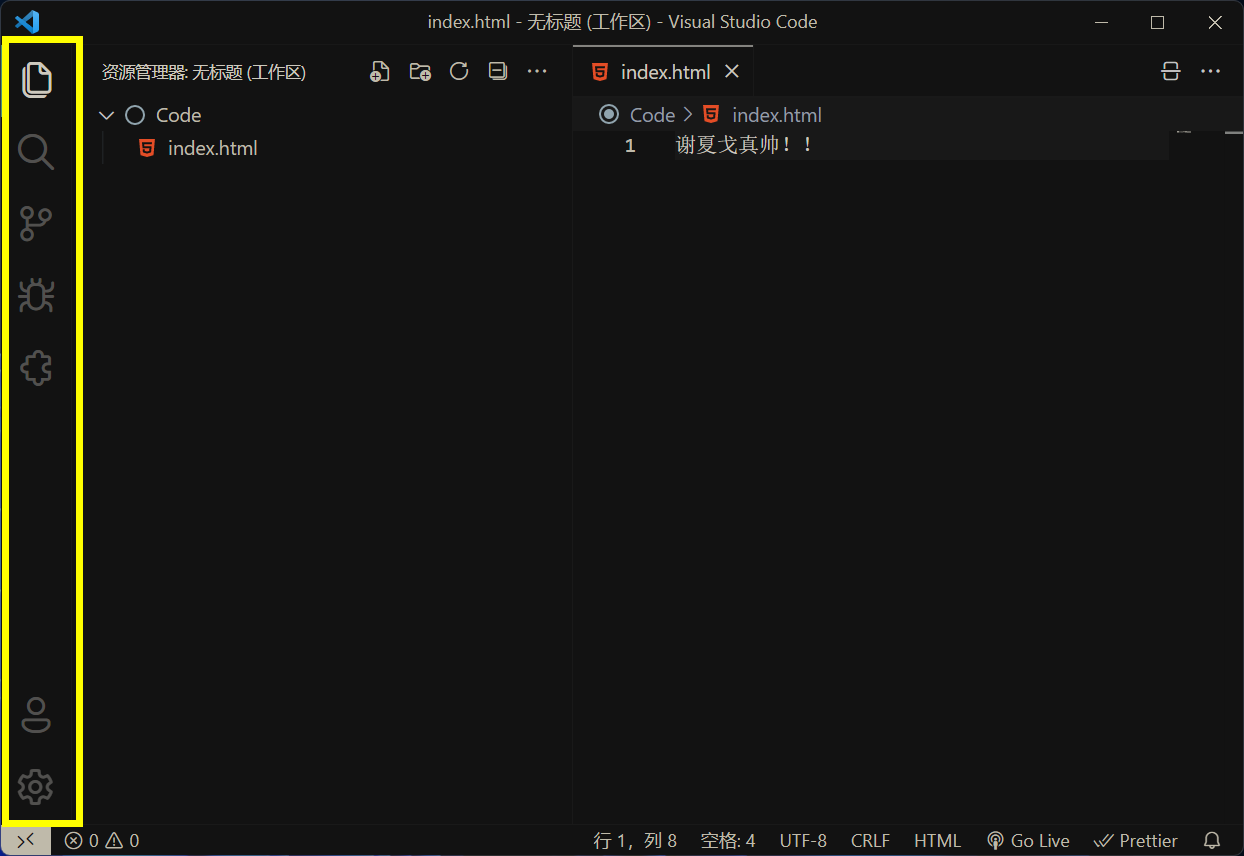
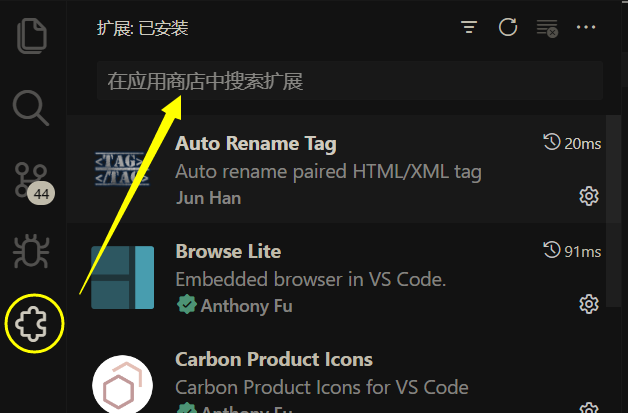
找到左边这一排的第五个图标,它是用来给我们安装插件用的 👇
输入“中文”两个字 看到第二个这个,选择安装即可!

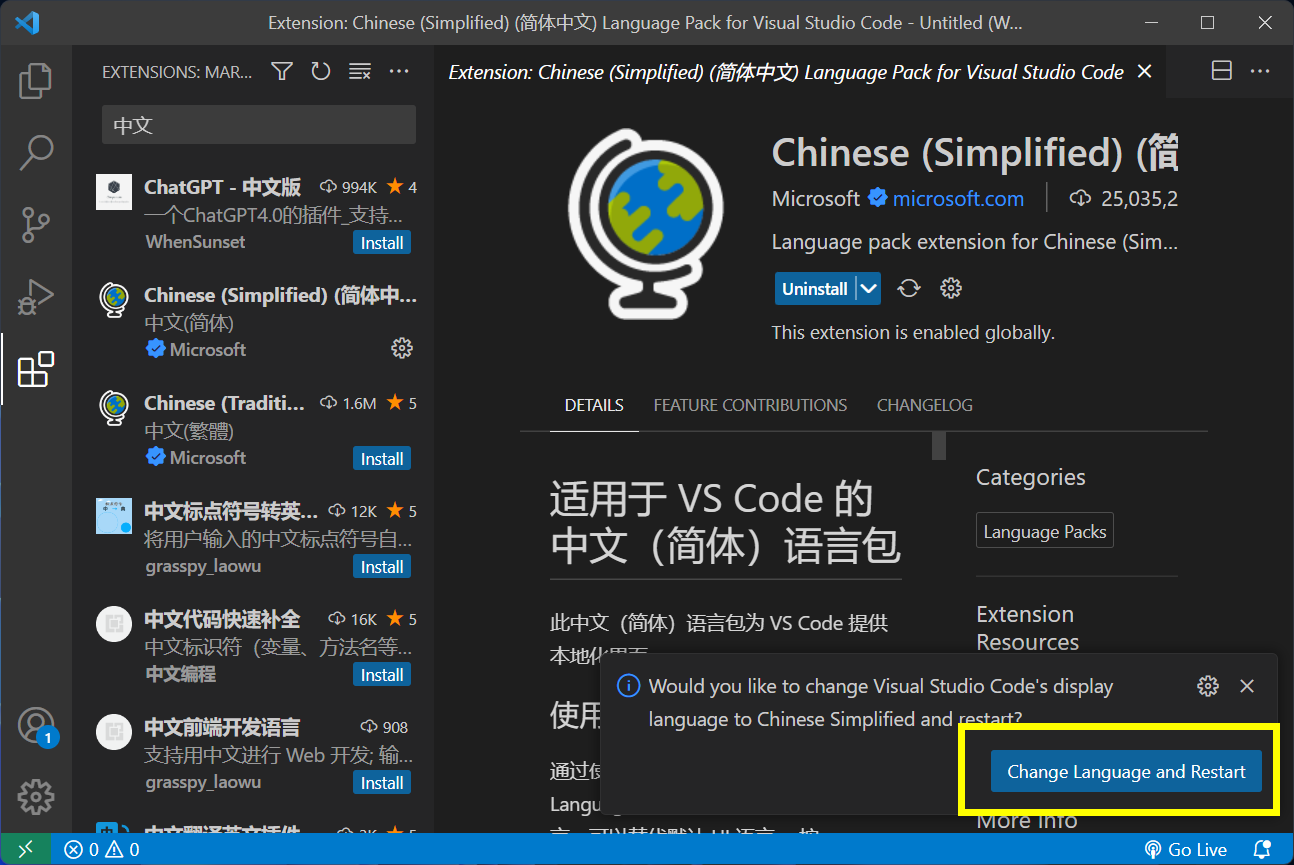
然后选择重启软件后就可以看到中文了 ✌

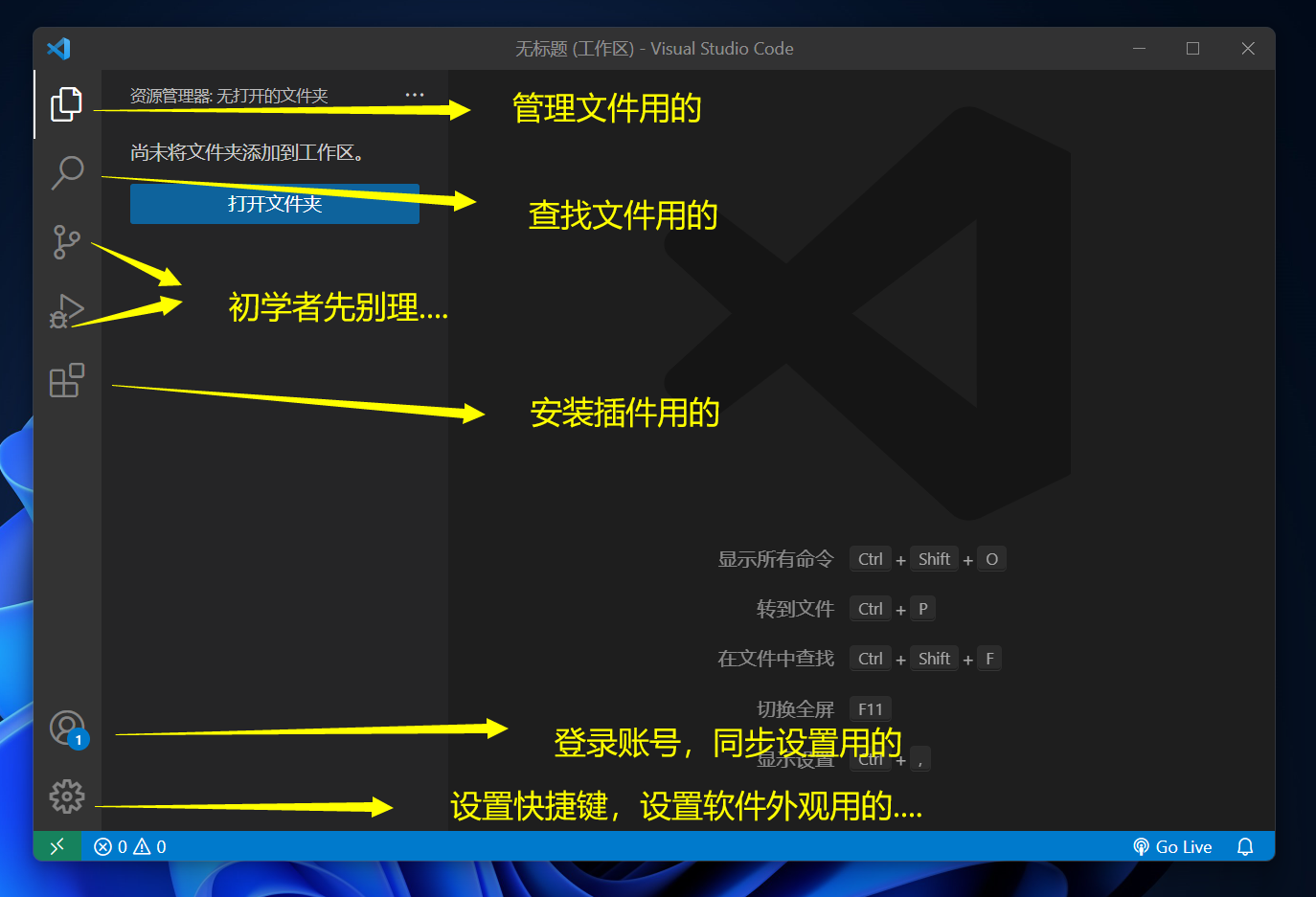
软件呈现中文,顺便看看我给你写的几个基础按钮的作用吧 🤭

介绍完基本的后,😆 我们将我们【代码文件夹】导入到工作区吧!这样我们就可以在工作区里去新建我们的文件来敲代码啦!!👇
💼 导入工作区
先在桌面新建一个文件夹吧!你可以随便取个名字
比如我的就叫【Code】

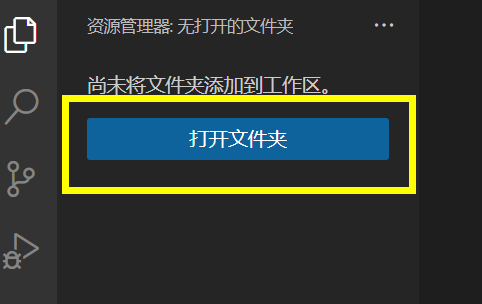
然后在编辑器里点击【打开文件夹】👇

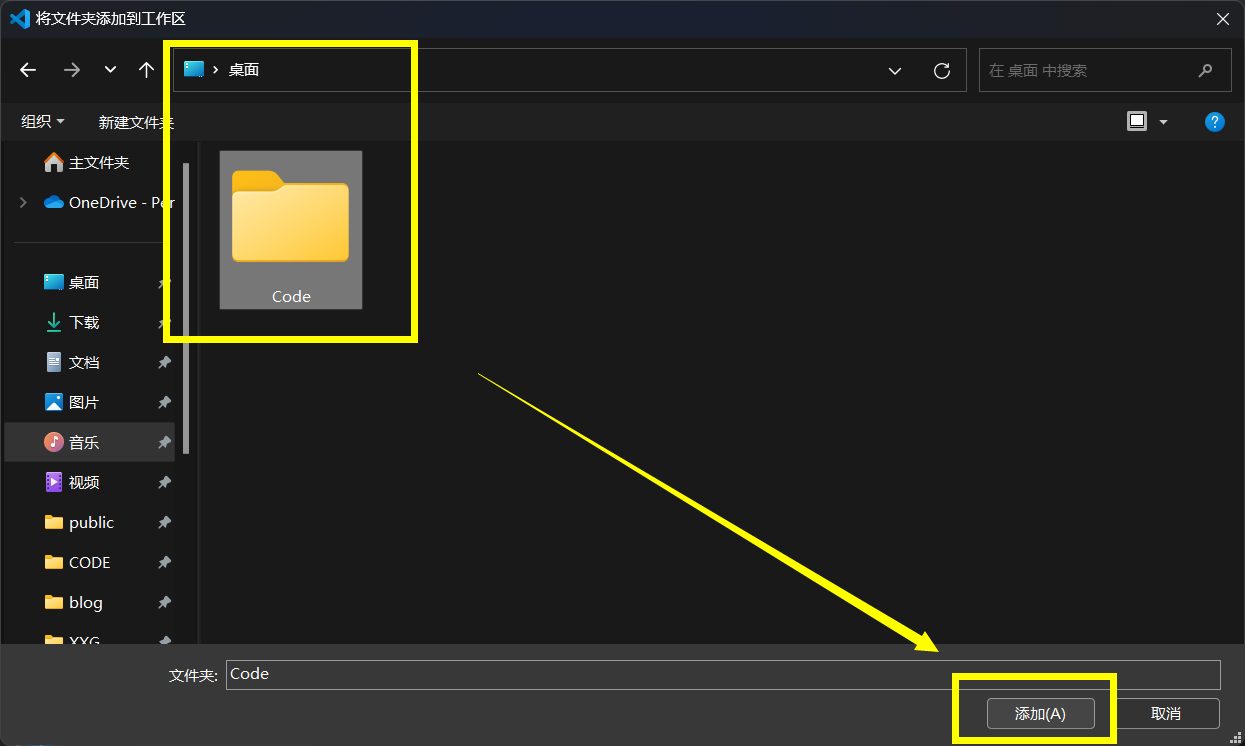
选择我们刚刚新建的文件夹 👇 点击【添加】

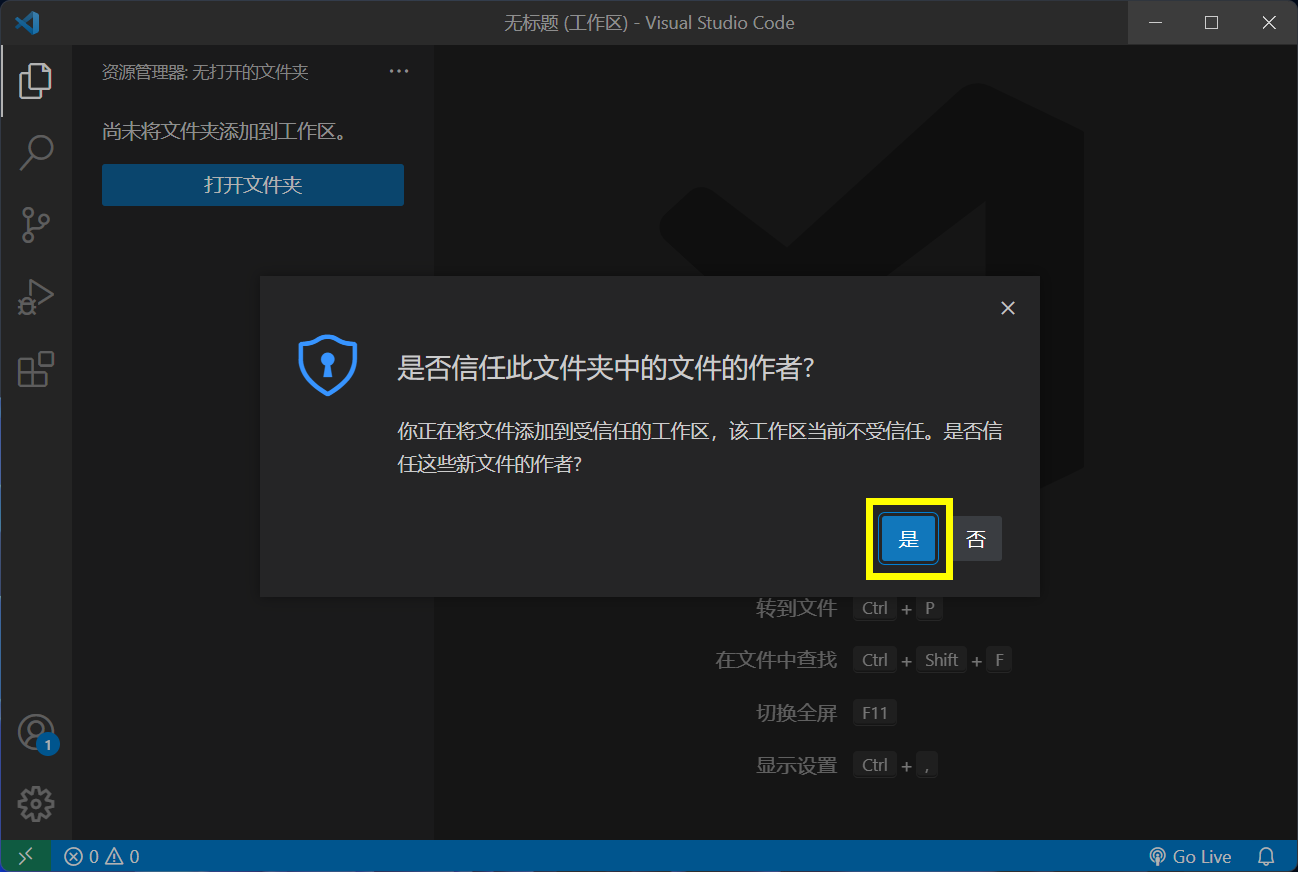
信任它!!👇

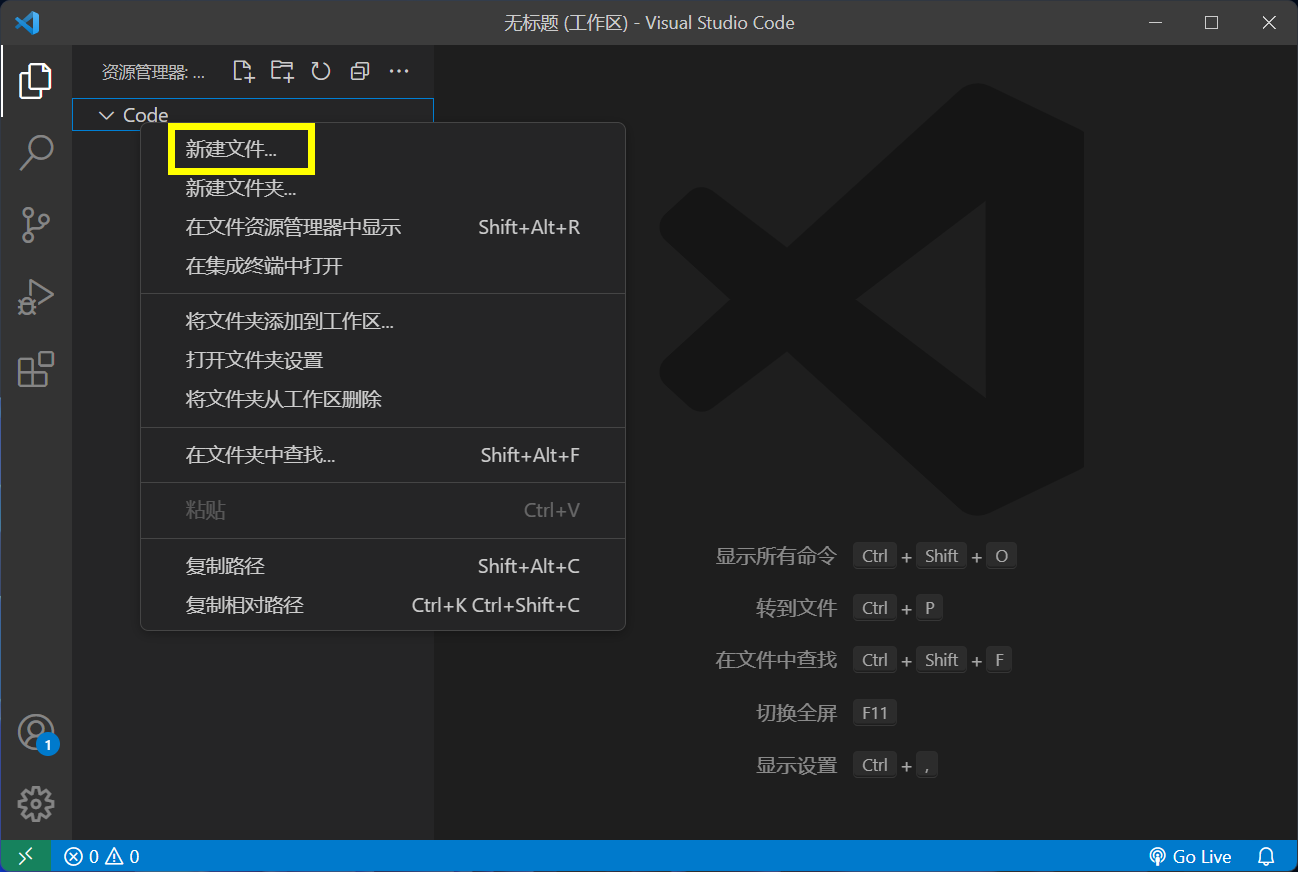
这样我们的文件夹就在这里了,我们以后可以在这个文件夹里新建文件来进行学习了!!🥳
接下来我们来试试吧!
➕ 新建文件
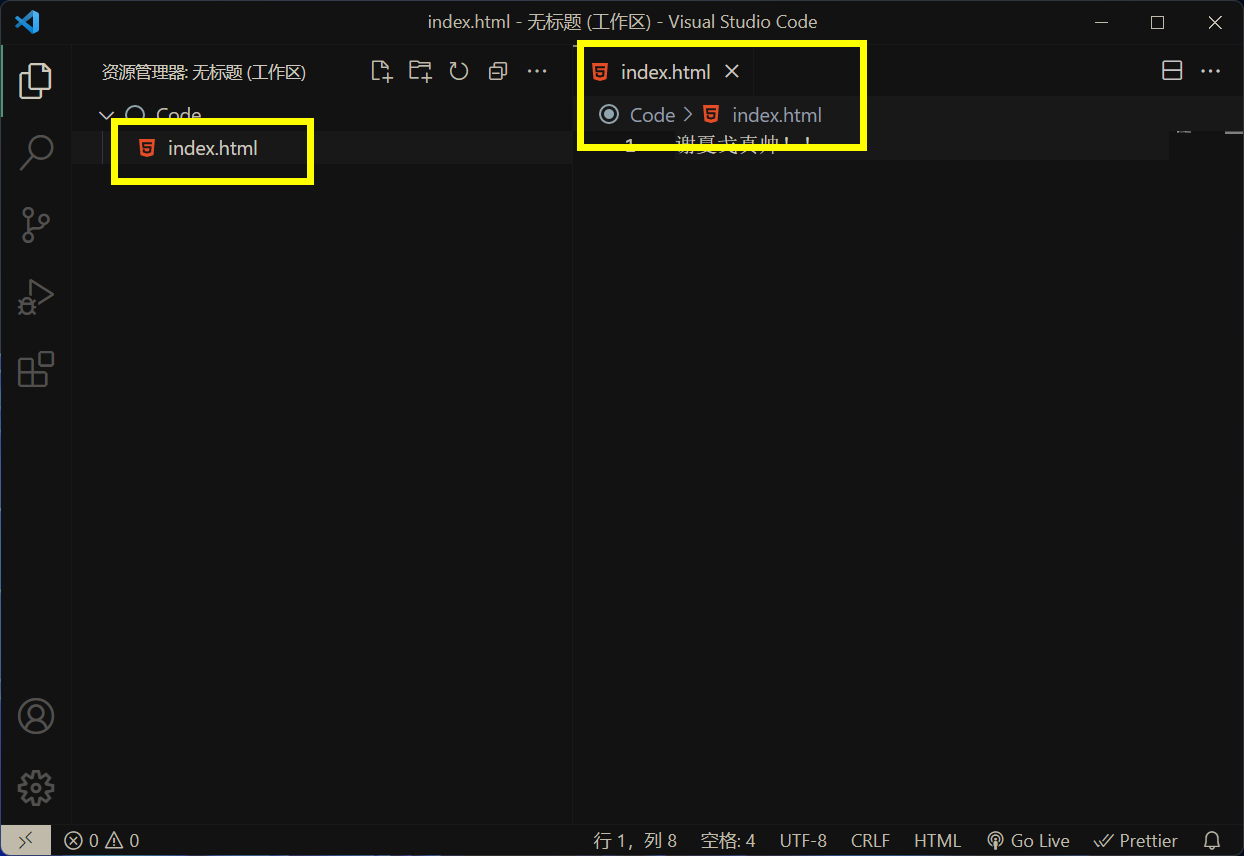
对着这个文件夹名称 -> 右键选择新建文件 👇

给文件随便取个名字后输入你想输入的文字!👇
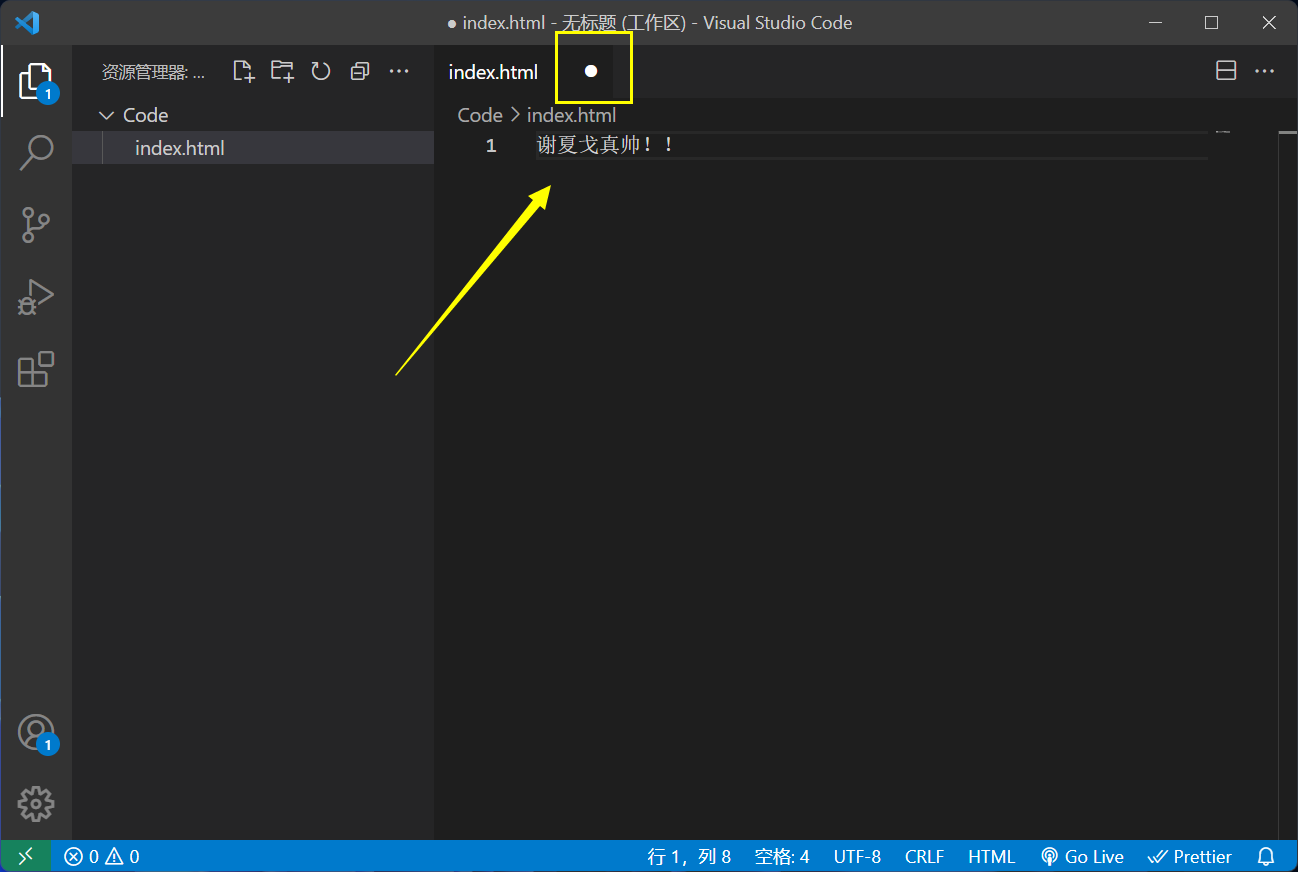
记得按快捷键 Ctrl + S 进行保存(养成这个良好的习惯!)
没有保存的话这里会是个小点 —> ●

这样我们就可以非常方便的编辑 HTML 以及其他代码文件了!🥳
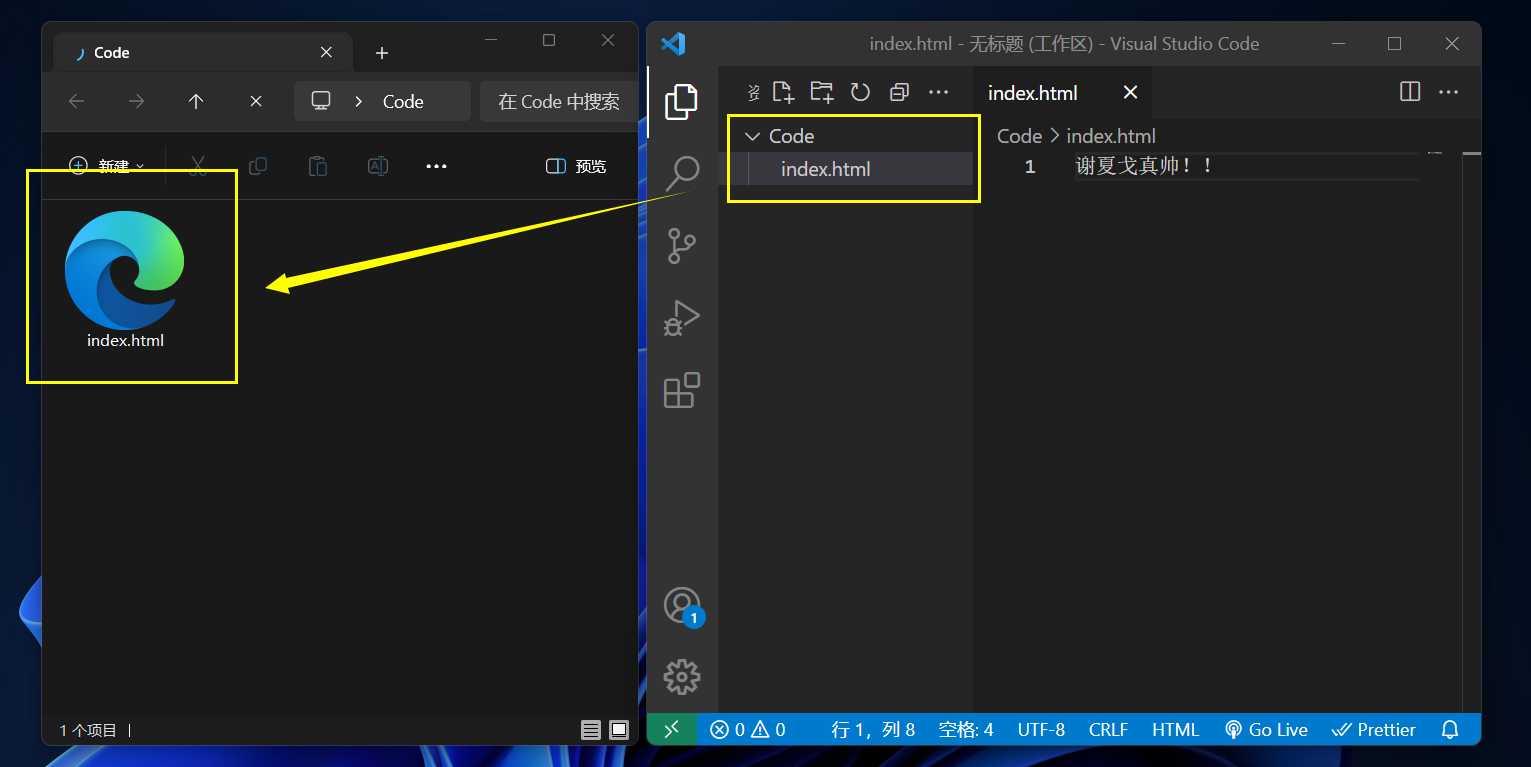
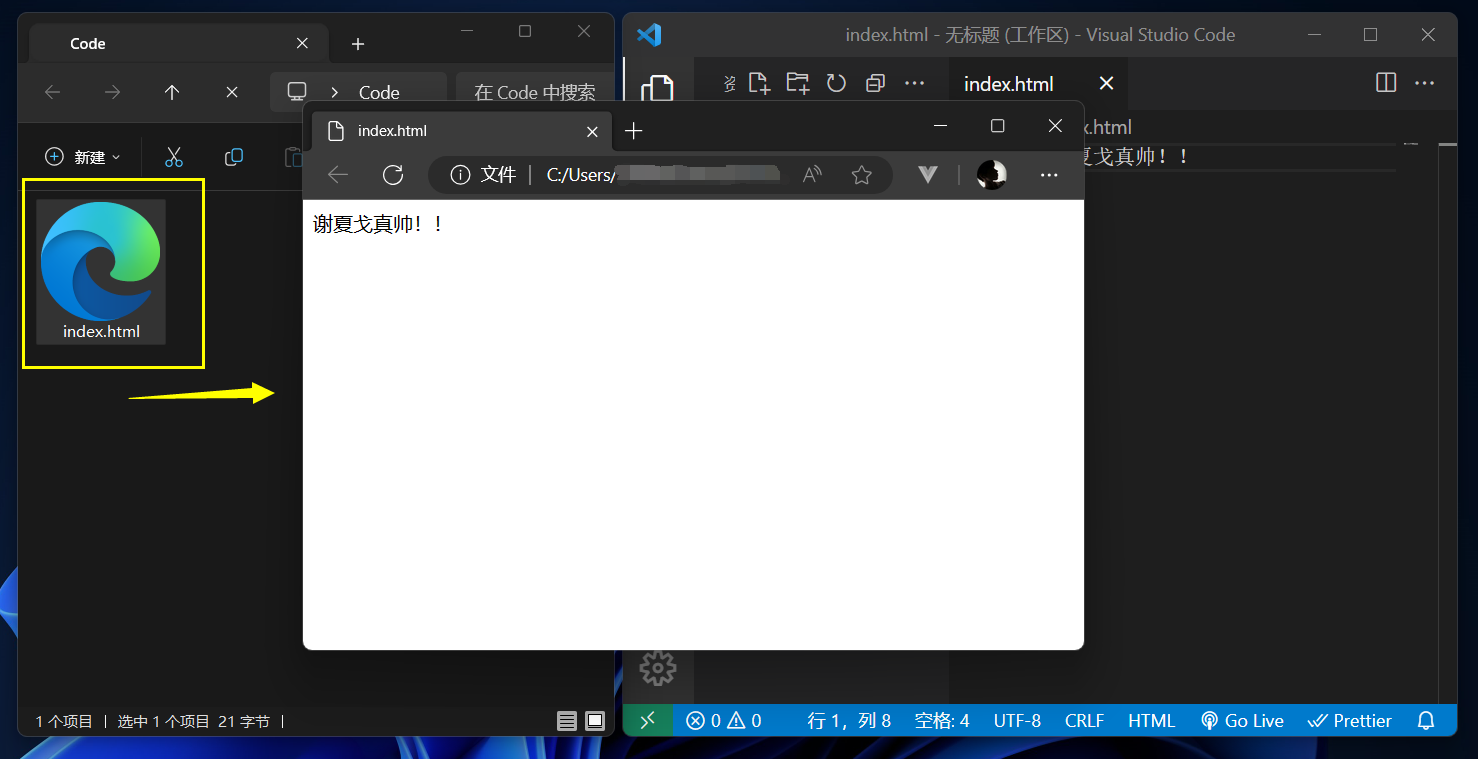
然后打开刚刚的文件夹去双击这个 HTML 文件

它就会在浏览器里展现了 👇

🥳🎉🎊🥳 干得非常好!!
不过这里还是有一个比较麻烦的地方:就是我们需要打开这个文件夹然后双击图标来让它以浏览器的方式打开。后续我会再介绍一些好用的插件来方便你使用,可以不用打开文件夹,只需要右键就可以以【默认浏览器】的方式来启动文件啦 ✌
我们一步一步来,接下来我们先对外观进行设置吧,虽然这一步不是必须的,但是有一个好看的编辑器,敲起代码来都开心哦 😆!!!
💅 美化
以下是我个人的推荐,在熟悉流程后,你也可以选择自己喜欢的主题
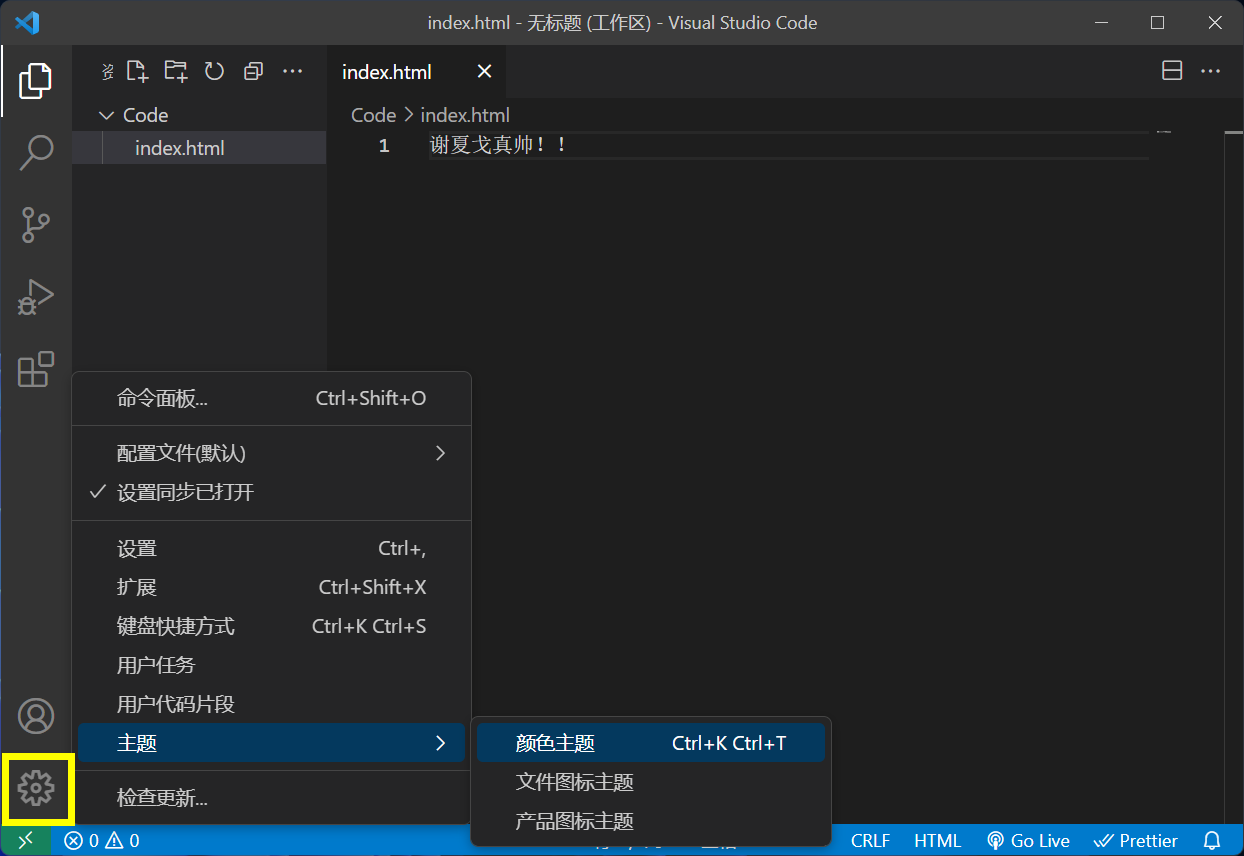
🧥 美化-颜色主题
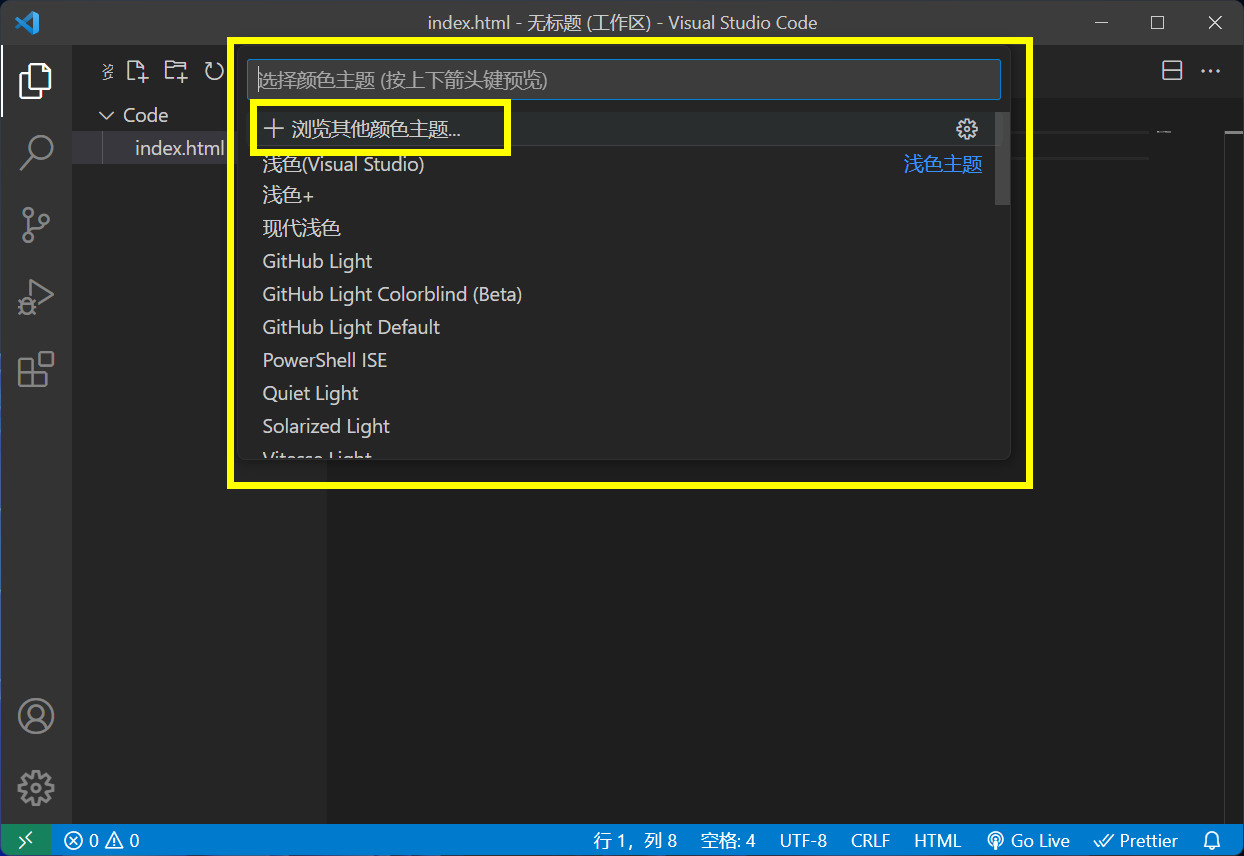
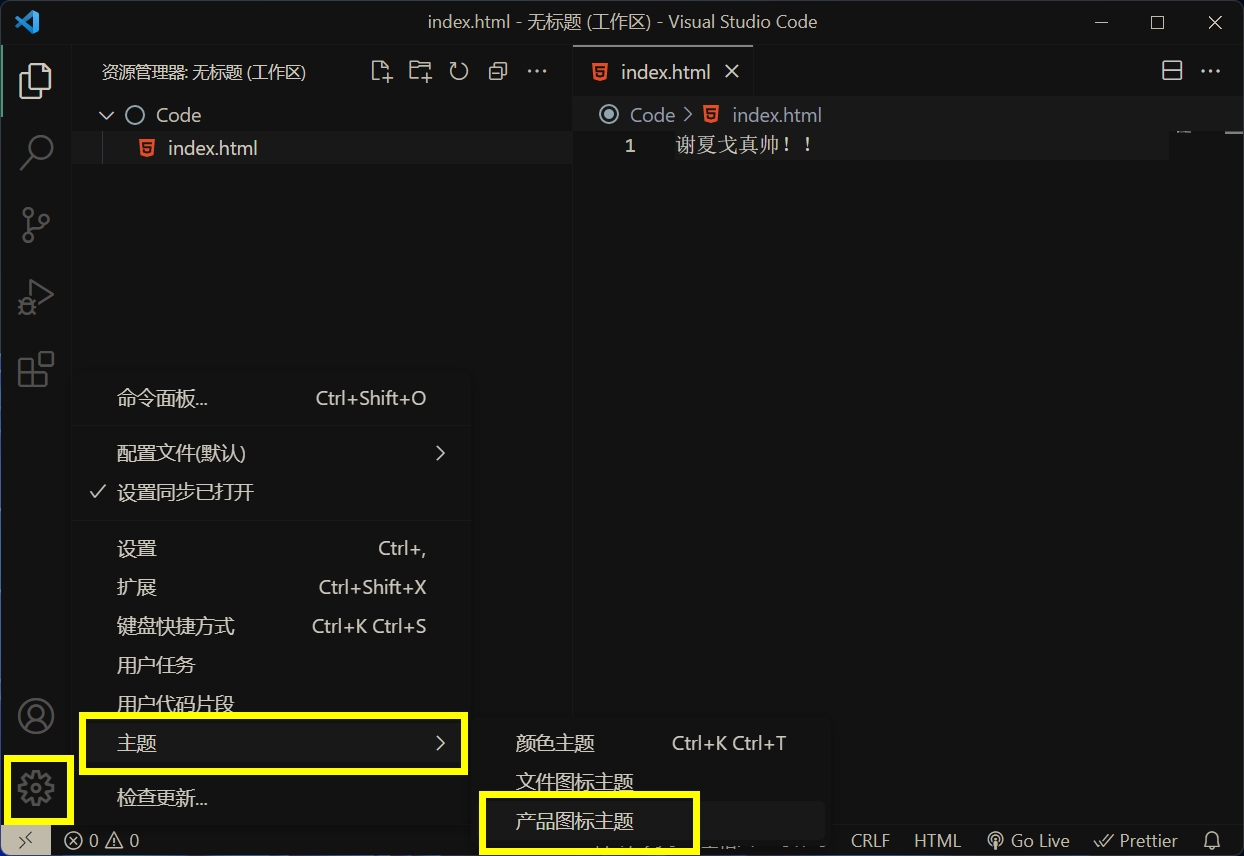
点击左下角的齿轮 ⚙️ 然后选择 👇 

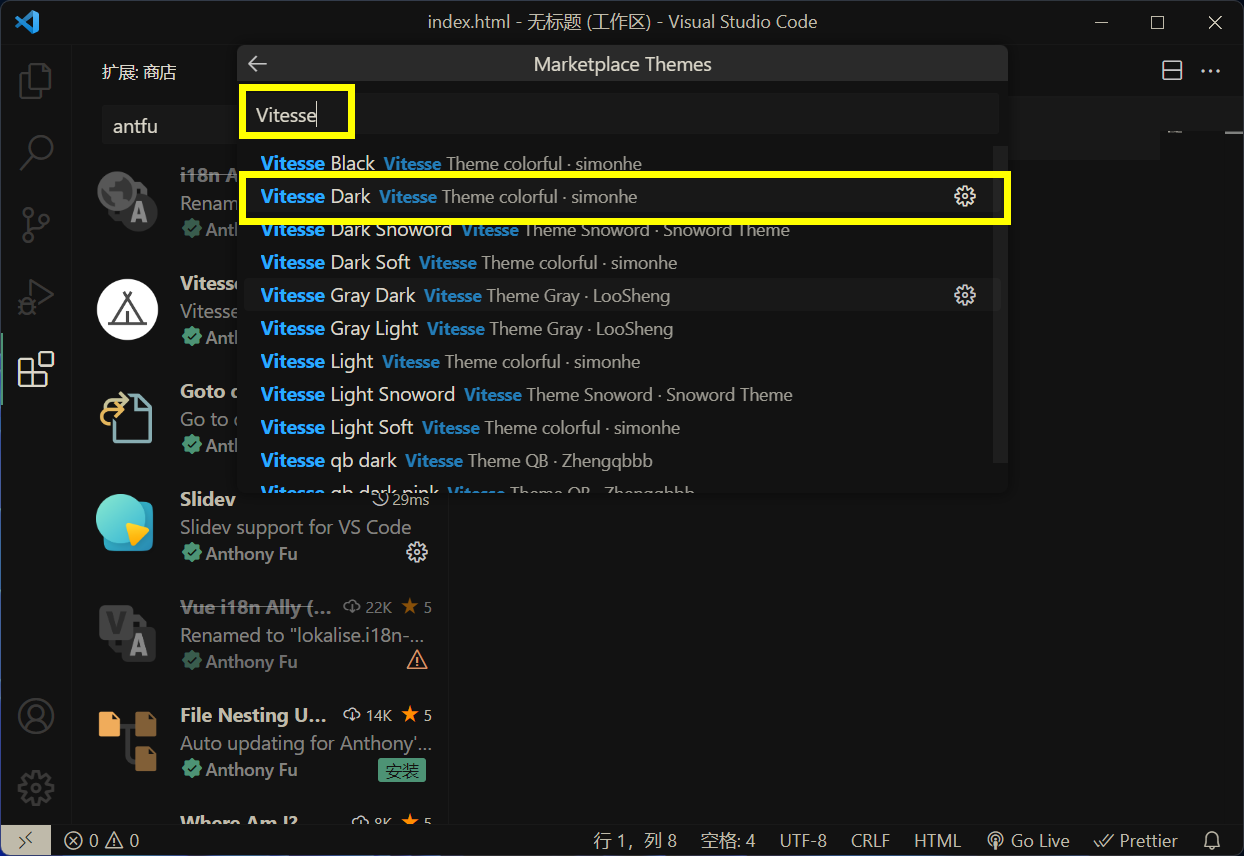
这个 Vitesee 的主题,是我很喜欢的大佬做的主题。

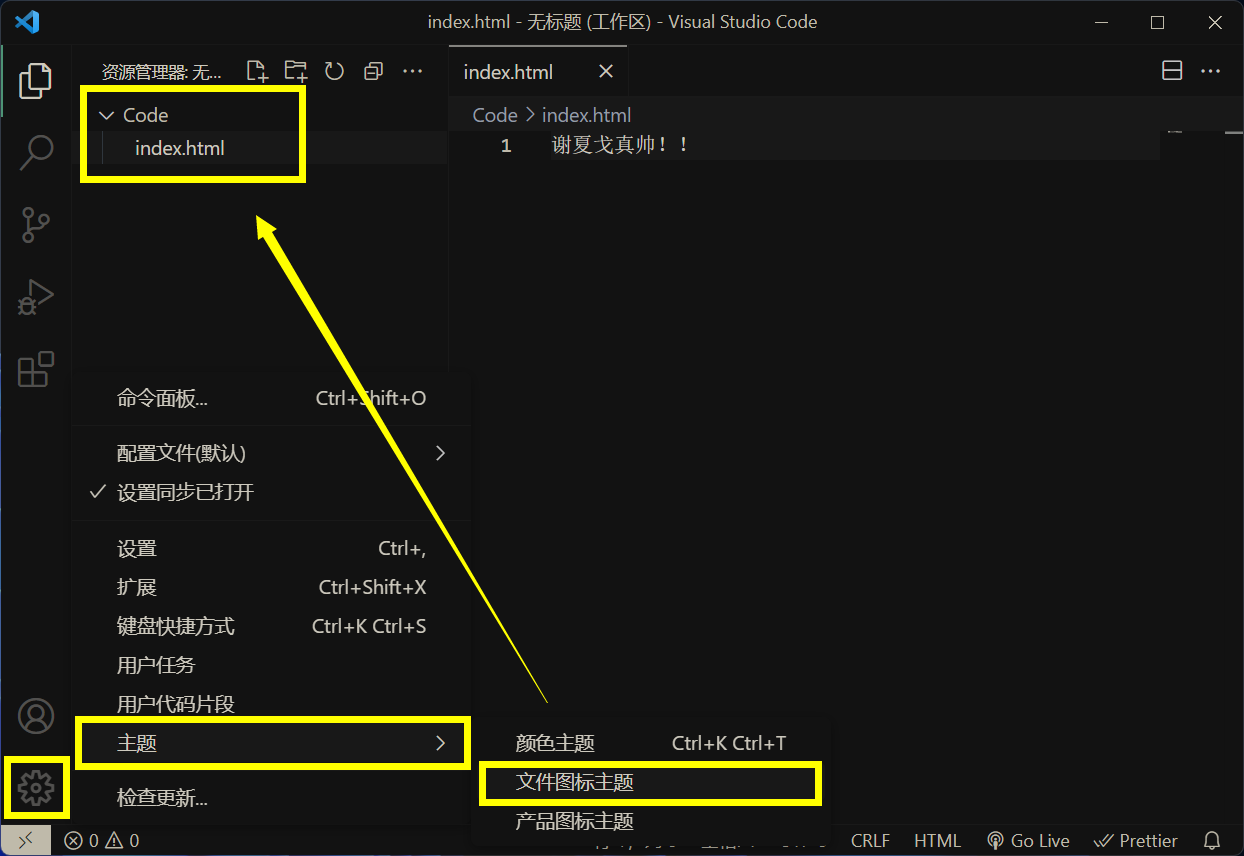
🩳 美化-文件图标
美化文件图标,美化的是在这个编辑器里那个管理文件界面的文件图标,有了这些图标到时候文件会非常好认!👍


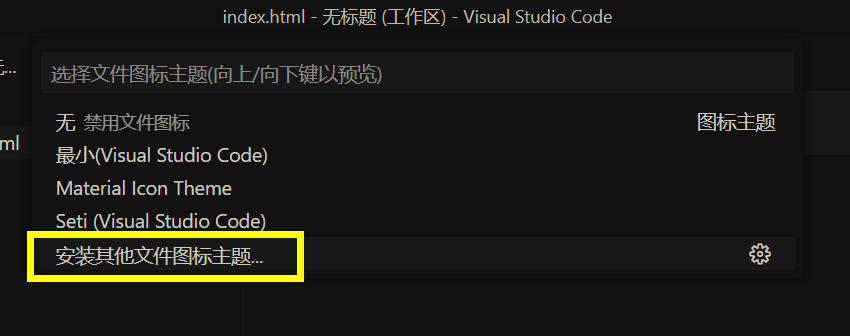
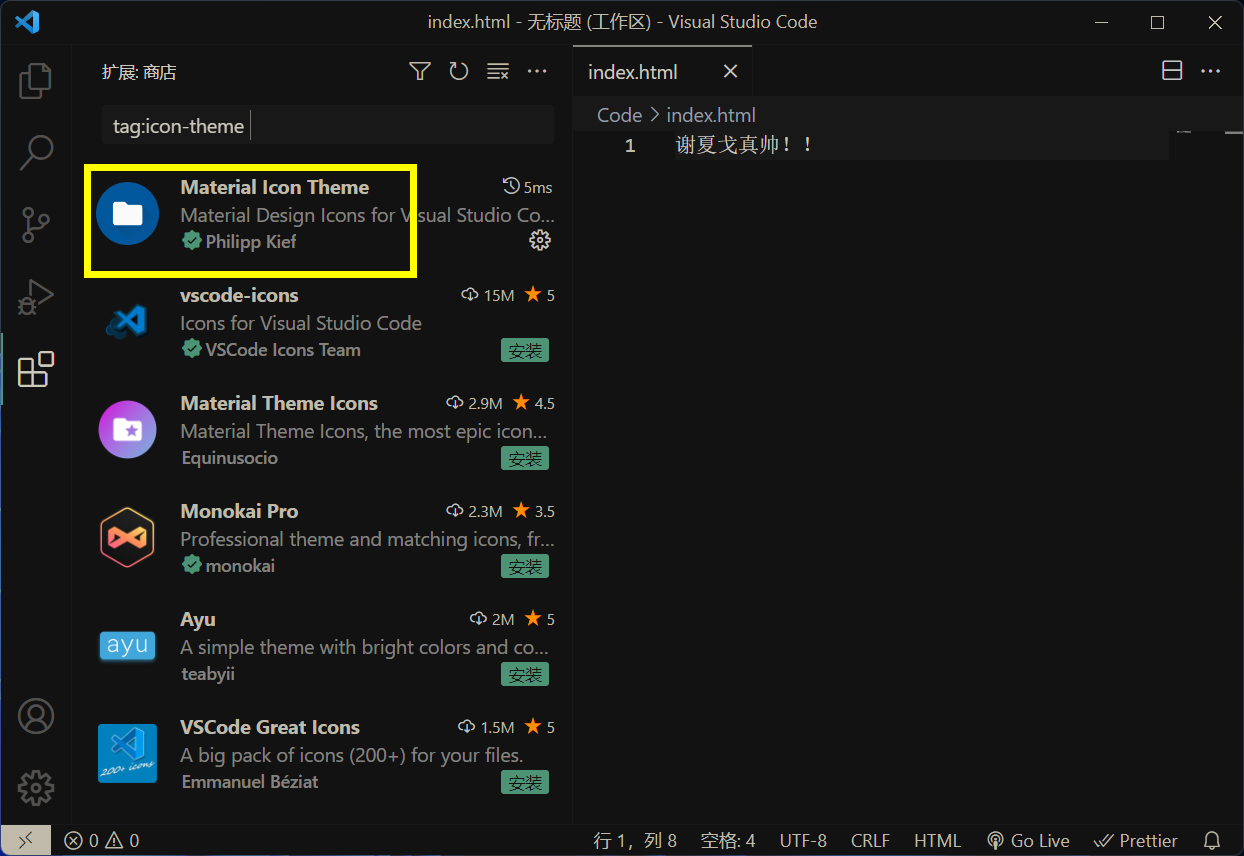
以下这款图标也是我认为非常好看的图标!强烈推荐!!👍👍👍


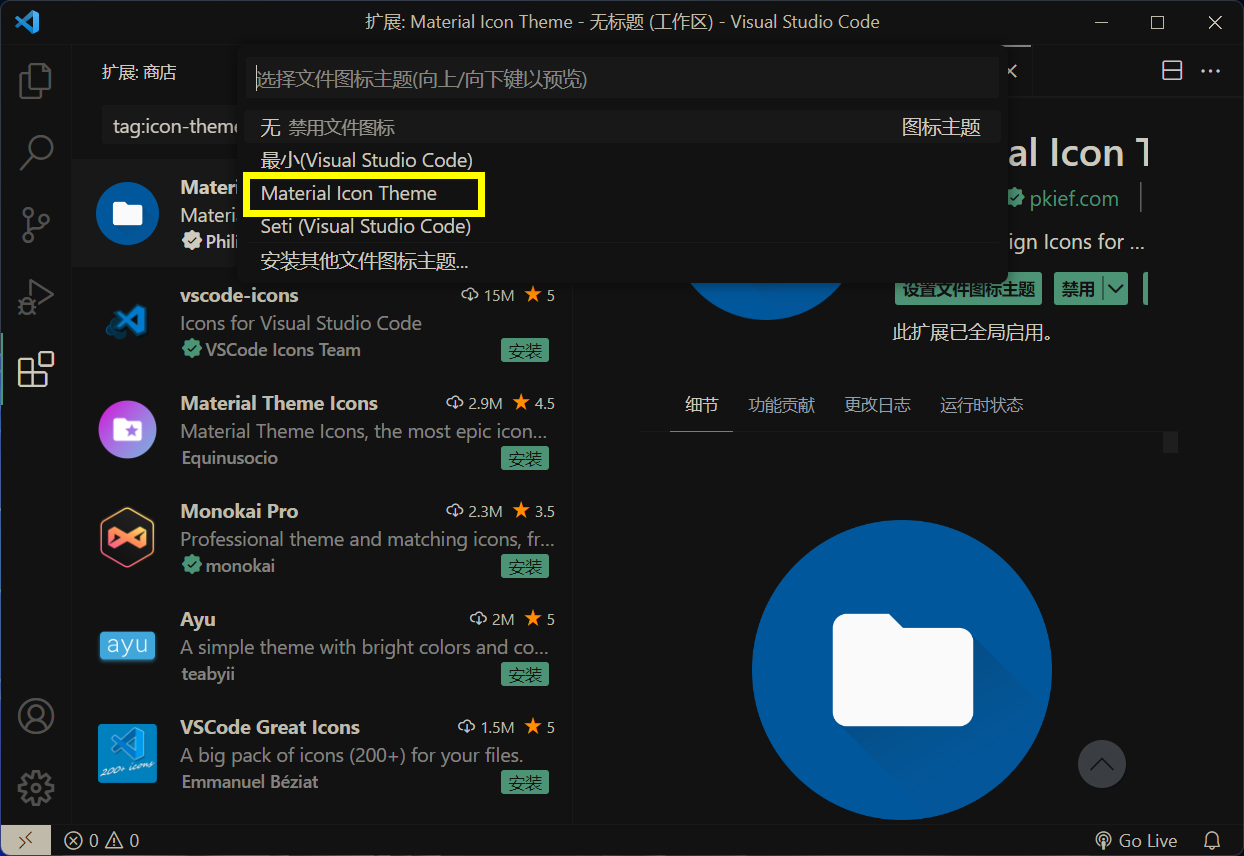
安装完后选择它,你就可以在你的【资源管理器】里看到它们了 👇

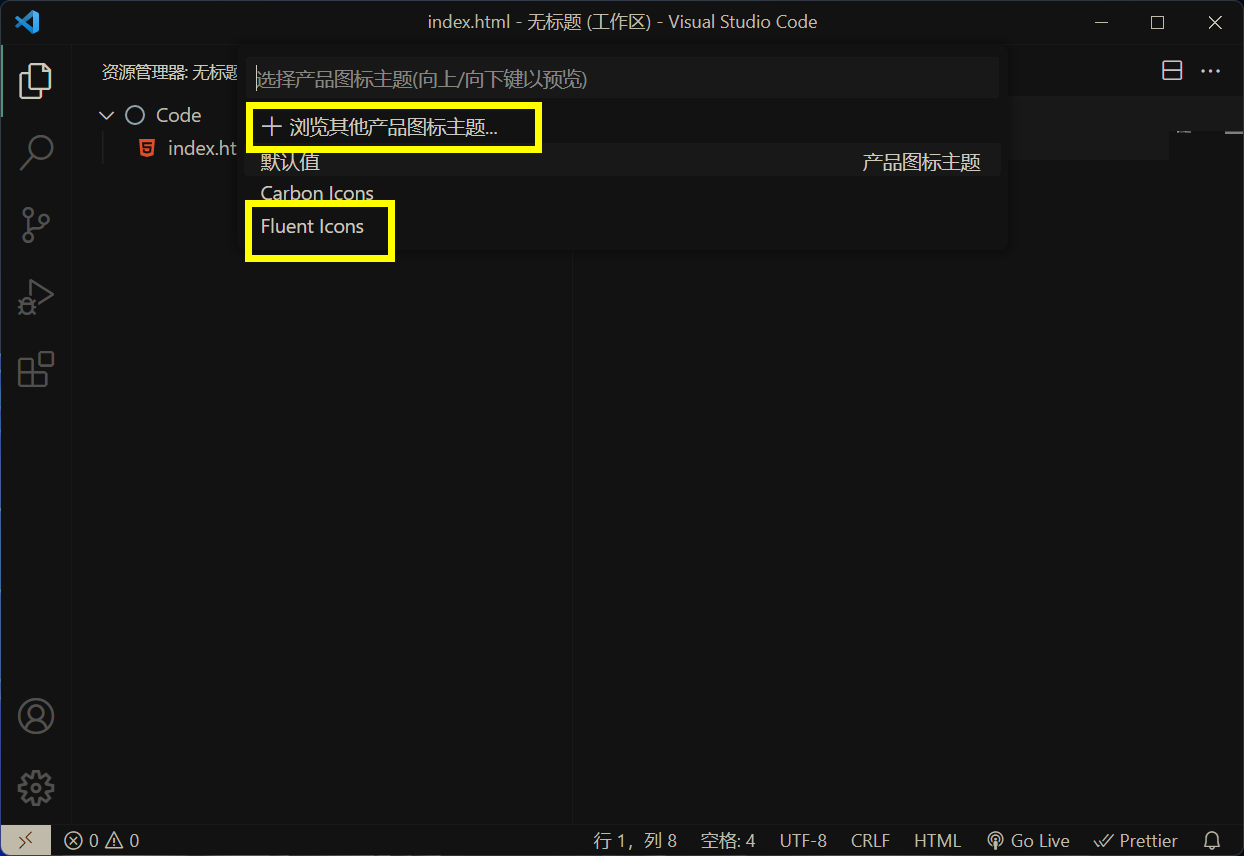
🩲 美化-软件图标

这个也一样,需要你先点击【浏览其他产品图标主题】然后输入【Fluent Icons】

✈ 灰常可爱!! 😊

🧩 实用插件推荐
安装插件记得! 在左边导航栏第 5 个图标按钮,然后输入名字就可以找到相应的插件。

💓 Live Server ⭐⭐⭐⭐⭐

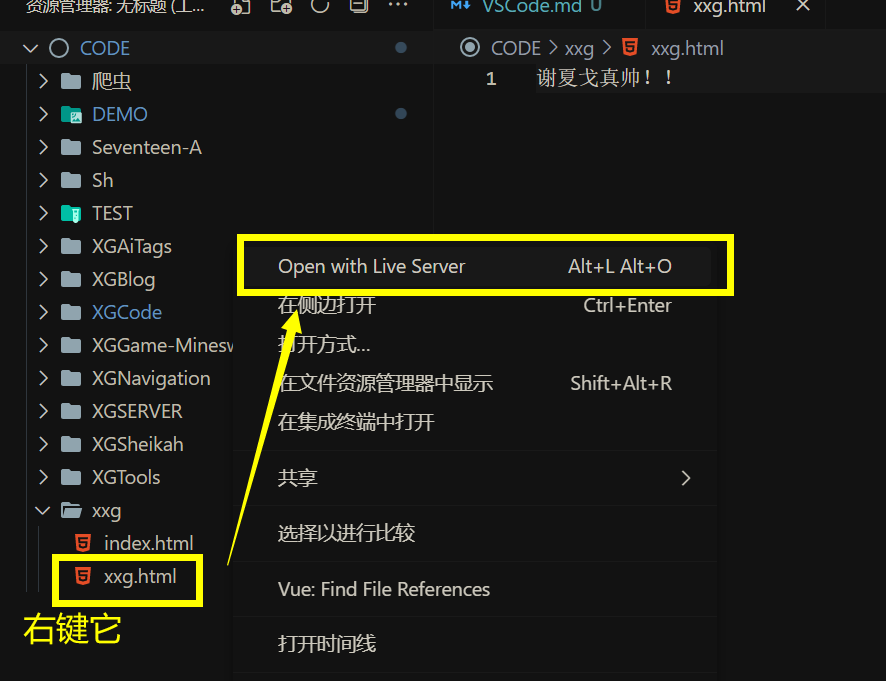
安装了它以后,你下次就可以对着【HTML】文件右键选择 👇

通过这样方式不仅可以快速在浏览器打开你正在编辑的【HTML 文件】,当你更新【HTML 文件】里的内容时,它也会帮你在浏览器中实时更新!
HMR - 热更新
热更新(HMR 全称 Hot Module Replacement)就是帮你实时更新你的编辑文件内容!!
🥢 Auto Rename Tag ⭐⭐⭐⭐
帮助你补齐 HTML,或者方便你修改。

🎨 Color Highlight ⭐⭐⭐⭐⭐
会帮你把在编辑器打出来的色号以颜色给显示出来。

其实还有很多有趣的插件,只不过这里作为实用推荐,就不增加初学者的负担了。
到这里,你应该有了一个不错的编写代码的环境了!
如果你觉得今天学得比较多比较累,那么就先暂停一下。去外面走走。或者打两把游戏,但是一定要记得在【备忘录】或是【提醒事项】中设置、安排好你的学习时间。
如果你觉得,才刚刚开始。扶我起来!我还能学!!
那么我们接着启动下一节课吧!
📺 预告
下一篇讲得将是:基础的【HTML】知识,它的内容相对会比较少,着重一个入门!