🔶 HTML 入门
🔶 第一个 HTML
此时,请你在 VSCode 里新建一个 index.html 文件,取什么名字都可以,只要后缀是 .html 就可以了。然后写入 👇
<h1>HTML</h1>
记得按快捷键 Ctrl + S 进行保存!
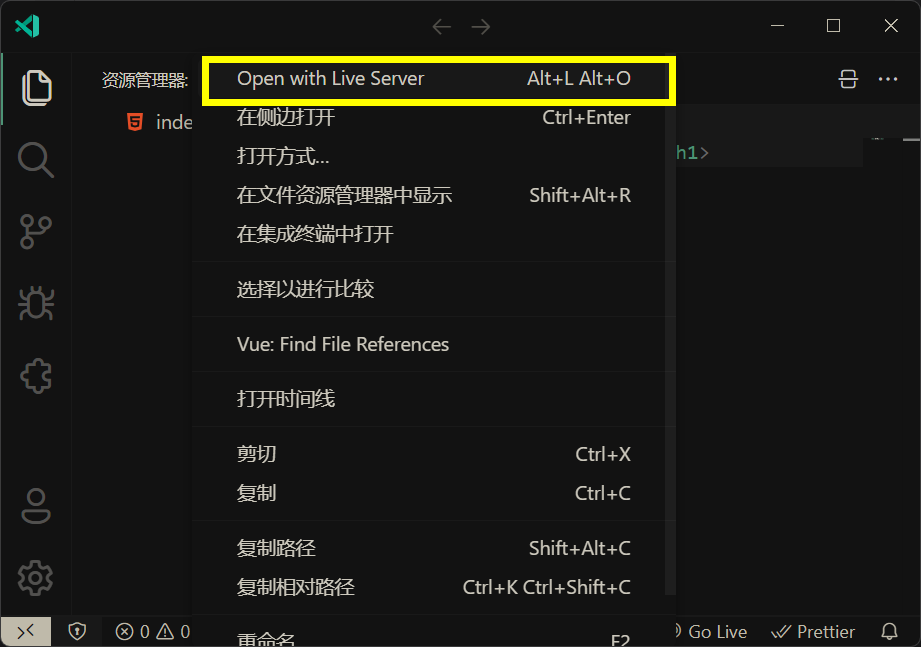
接着右键 HTML 文件点击这个 👇,来启动浏览器看看。

如果你没有这个选项,请查看上一篇【VSCode - 插件】那一块。
打开网页后,你会发现,这个字!很粗!很大!

没错!这个就是 <h1> </h1> 标签在作用!它使得被包裹的内容变成【一级标题】
标签?
我们称这个尖尖的尖括号 < > 为:标签
🔖 标签
是的! 这个尖尖的尖括号就是 HTML 的象征,处于尖括号中间的内容会被他影响!
我们还有很多不同的的标签,让我来一一为你介绍 常用的 👇
🅰️ 标题 h1~h6
<h1>大标题</h1>
<h2>次级标题</h2>
<h3>次次级标题</h3>
<h4>次次次级标题</h4>
<h5>次次次次级标题</h5>
<h6>最小了.没有更小了</h6>试试吧!
你可以把这些代码复制到你 VSCode 编辑器的 index.html 文件里,保存后在打开 index.html 文件在浏览器看看效果。就像最上面 👆 那样操作。
🅱️ 段落 p
<p>你可以在这里写一些话,其实就是普通文本.....</p>记得试试看...
🔗 链接 a
<a href="https://www.xiexiage.com" target="_blank">谢夏戈的博客</a>你会发现这个标签和上面两个标签不同... 这个标签多了两个东西 👇
href你可以在这里面填写链接,当你在浏览器点击这个 a 标签时就会跳转到这个链接的网站target是用来给你设置你要怎么跳转的(可选,你可以不写这个属性)_blank当填写这个的时候:它会新建一个页面打开 a 标签的链接
属性!标签的属性!
我们称 href target 这两个在标签身体里面的东西叫:属性!标签的属性!
后面我们还会学到很多标签的属性,这两个属性是 a 标签的专属属性!可以把它记下来!
🖼️ 图片 img
<img url="img.png" alt="这是一个图片" />这是用来放图片的,你可以看到它和其他标签有些不同。它没有另一半.... 别的标签都是成双成对的...
url图片来源的路径,可以是本地路径,也可以是网络路径的图片。alt用来描述这个图片是什么(可选,你可以不写这个属性)
📦 区块 div
<div>这就像是一个用来装东西的盒子.... 它非常常用!!!!</div>📖 随堂练习
接下来,我们来做一个小作业吧!
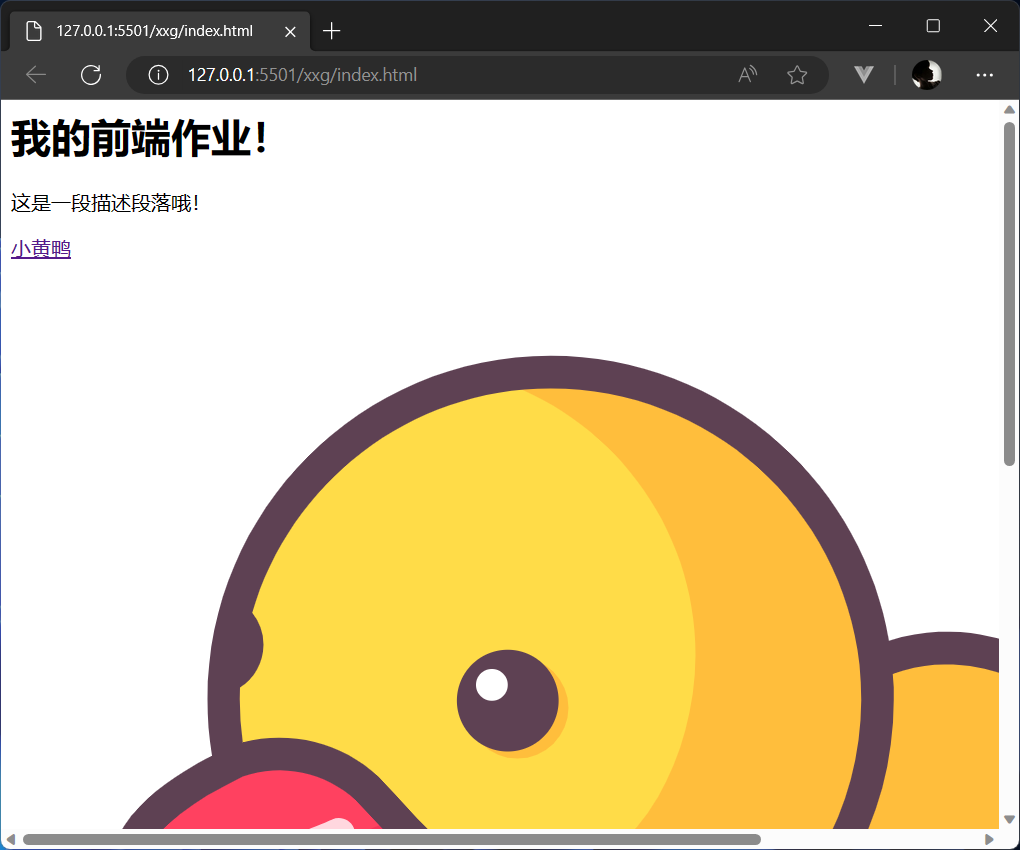
用你前面学到的标签知识做出以下 👇 这个效果吧!
小黄鸭的图片在这里右键保存到你的电脑上吧 👇

👈 点击展示:作业答案
<h1>我的前端作业!</h1>
<p>这是一段描述段落哦!</p>
<a href="https://xgcode.xiexiage.com" target="_blank">小黄鸭</a>
<img src="./logo.svg" alt="小黄鸭" />这个图片应该放在与你的 html 文件的同级目录哦 🥳
🥳 这个作业是不是非常的简单呢!让我们继续吧 👇
🎓 小结
以上我们的 HTML 只介绍了很小一部分,但是没关系,我们只是入门!
你已经可以利用上面这一部分标签在 HTML 文件里添加图片、文字和链接了。
后续我们会到另一篇 HTML 里稍微系统的讲解一遍,这里为了不增加初学者的负担,我们学以上的标签用着先,接下来我们将学习一点 HTML 固定的格式。
🍔 HTML 的格式
事实上我们上面的 HTML 外层 还应该包裹着一层格式 👇
<!DOCTYPE html>
<html>
<head>
<title>网站标题</title>
</head>
<body>
<h1>我的前端作业!</h1>
<p>这是一段描述段落哦!</p>
<a href="https://xgcode.xiexiage.com" target="_blank">小黄鸭</a>
<img src="./img.svg" alt="小黄鸭" />
</body>
</html> 🎤 解释一下👇
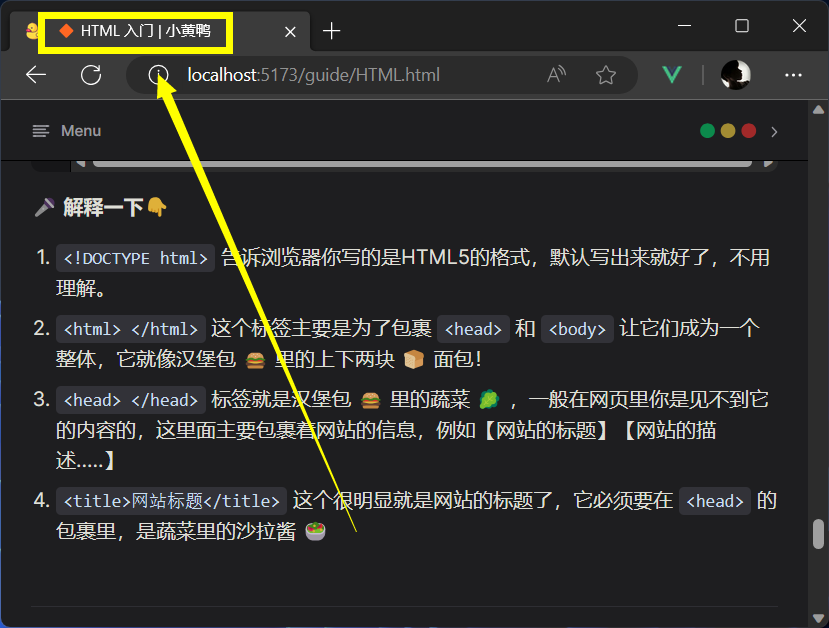
<!DOCTYPE html>告诉浏览器你写的是HTML5的格式,默认写出来就好了,不用理解。<html> </html>这个标签主要是为了包裹<head>和<body>让它们成为一个整体,它就像汉堡包 🍔 里的上下两块 🍞 面包!<head> </head>标签就是汉堡包 🍔 里的蔬菜 🥬 ,一般在网页里你是见不到它的内容的,这里面主要包裹着网站的信息,例如【网站的标题】【网站的描述】【外部文件的引用...】<title>网站标题</title>这个很明显就是网站的标题了,它必须要在<head>的包裹里,是蔬菜里的沙拉酱 🥗

<body> </body>很明显就是汉堡 🍔 里的 🥩 肉了!!!你所有写的内容都要放在这里!!(“外部文件的引用” 其实也可以放这里)
<!DOCTYPE html>
<html>
<head>
<title>网站标题</title>
</head>
<body>
这里写你的内容....
</body>
</html>好了,HTML 先大致了解到这么多,不需要死记硬背,你甚至可以把这个格式复制,然后把你写的其他 HTML 标签写到 <body></body> 里就行了
🧱 抛砖引玉
我们看上面【随堂练习】作业里的图片鸭子非常大!如果我们可以控制图片的大小就好了。而且我想用黑色的背景,黄色的字体....
下一节课我们将要请出我们的 CSS 来控制我们 HTML 的大小和颜色吧!
CSS
CSS 同样不是编程语言,它是叫【样式文件】!没错就是用来描述 HTML 的样式!!
学完这节课如果你感到疲倦,请休息一下,消化一下知识点。然后安排好后续的学习时间吧!