🧑💻 零基础编程入门
相信来到这个网页的同学,都是要想要学习编程,了解编程的。市面上有很多编程教学网站~
但是我发现大多数教程都有一个致命的缺点:太全,太专业,太跳跃,太多专业术语。
导致初学者看到就望而却步,不敢尝试,不敢开始。
所以我希望这个网站能以最简单的方式,最通俗的语言,最浅显的例子,来讲解编程。
下面我将带你制作一个网页,这个制作方式很简单,请无需害怕,我会带领着你进入编程的世界,一步一步的来。
或许你不止想制作网页,你可能想制作app,电脑桌面应用,或者是脚本程序,也没关系,你可以在这个网站上找到其他教程,我也会继续学习并且更新这个教程网站。但是现在你可以先跟着我从最简单的开始。等你出了新手村后,你可以选择你的专职方向。
🔪 小试牛刀
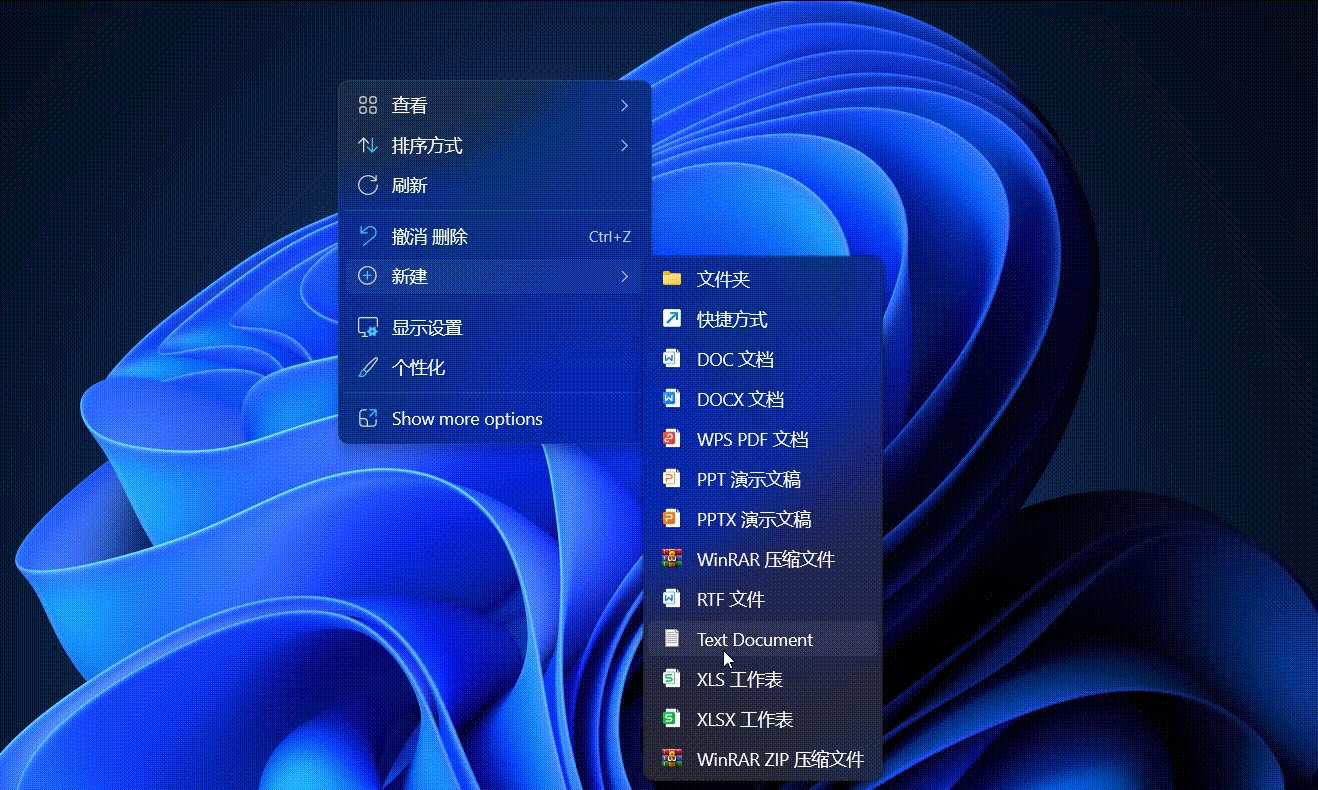
在电脑桌面上,右键新建一个 txt文件 👇

随便取个名字,可以看到它文件的后缀名称是 .txt 。

❗ 如果你没有看到 .txt 的后缀 👇
按下键盘快捷键 Win键 + E 打开 “文件资源管理器” 或点击桌面图标打开 “此电脑”
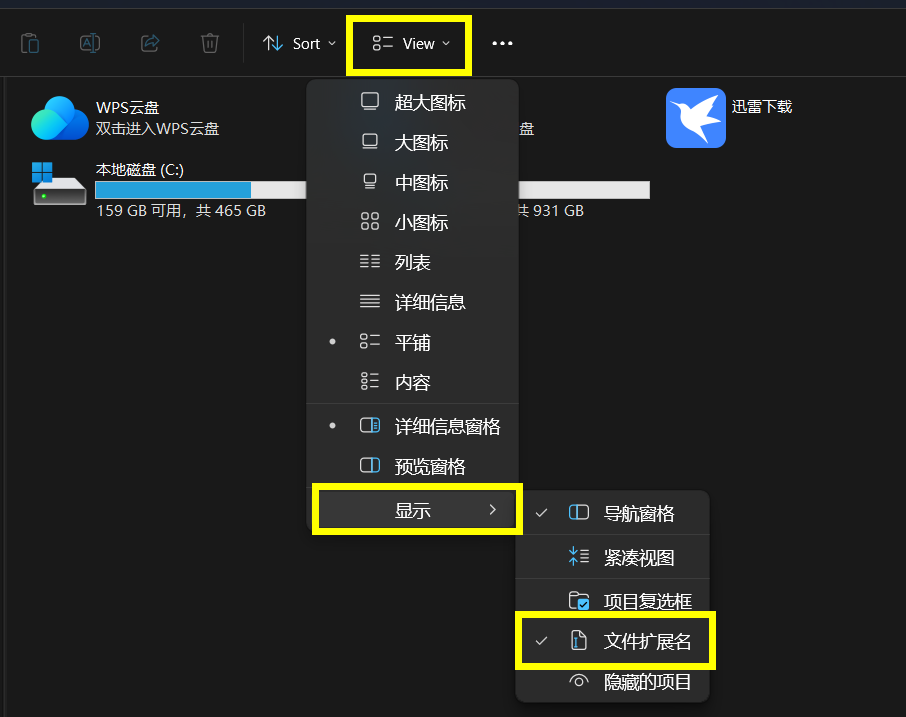
然后按照如下 👇 操作以此来显示文件扩展名

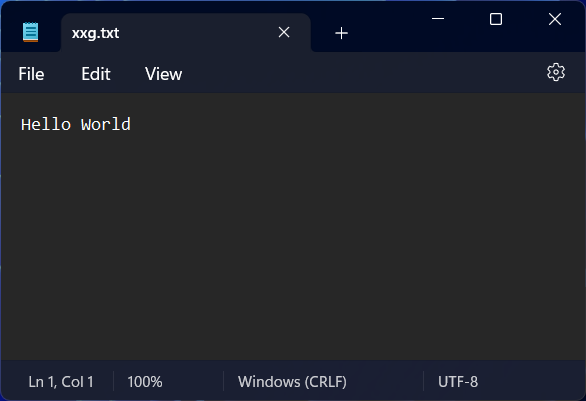
双击打开我们刚刚新建的 txt 文件 ,并写入“Hello World”。

然后按下快捷键 Ctrl + S 进行保存,最后关闭这个文件。
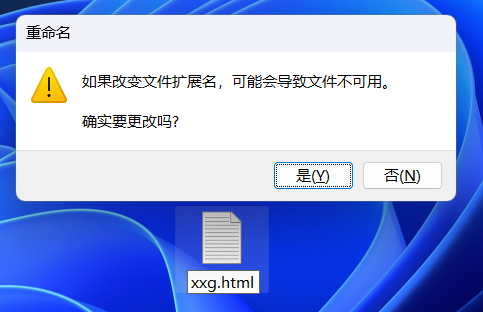
在桌面轻点一下这个文件,按下快捷键 F2 或者右键 -> 选择 “重命名” 把后缀的 .txt 改成 .html

点击 是(Y)

这样我们的【txt 文件】就变成了一个【html 文件】。
它就是一个浏览器可以打开的文件了,所以你可以看到它变成了浏览器的图标。
我们双击打开它!👇

🎉🥳 锵锵!🎉 恭喜你制作出了属于你的第一个网页! 🎊
🎤 介绍一下吧~
刚刚我们使用了我们熟悉的文字来简单的制作了一个【📄 HTML 文件】
什么是HTML?
所谓 HTML 就是用来写网页的一种语言,叫超文本标记语言。后面我们会稍微学习到它。
事实上我们还并未使用上【HTML】的知识,但没关系,我们确确实实制作出了一个网页!
🚀 制作网页就像堆积乐高一样装扮你的【QQ 空间】,它非常有趣~
学习须知
如果你遇到问题,可以尝试搜索一下!
程序员要养成不害怕遇到问题的习惯。
📃 介绍编程语言 - 🟡 非必要看
说到编程,想必大家都知道几个耳熟能详的编程语言:C语言 Java Python 对吧?!(即使完全没有听过也没有关系。)
在我们开始学习之前,我们需要知道每种编程语言大致都能做些什么?
【C 语言】:开发 Window 系统的软件,比如你电脑上的 QQ,微信,它是非常底层的语言,学习难度非常大!
【C++】:开发游戏的(开发游戏还需要:美术,建模...)同样非常难!
【Java】:开发安卓手机应用。
【Swift】: 开发苹果系统软件的。
【Python】:可以爬虫(抓取网站内容)做一些信息数据分析,也可以爬取漫画,小说,照片,还可以写一些处理Excel的脚本程序,还可以用于人工智能(虽然这个我暂时还不会)。
【JavaScript】: 制作网页关键的一环,也可以借助一些工具来开发小程序,手机软件,电脑桌面软件!😆(ps:虽然它叫 JavaScript,但是它和 Java 的关系就像雷锋和雷峰塔的关系一样:没有关系)
......
🧱 抛砖引玉
前面我们制作了一个【HTML 文件】,但是会发现:非常麻烦...我们需要把后缀改成 .txt 才能编辑里面的内容,然后编辑保存后得把后缀再改成 .html 才能从浏览器打开。
如果有一种方法,可以直接打开【HTML 文件】来编辑的就好了~
所以接下来我们要去拿我们的神器 🗡️! 【VSCode - 代码编辑器】!!!